We recently introduced Target’s cybersecurity tool “Merry Maker” and open sourced the framework to help others protect against digital skimming. Here’s a deep dive into how the solution works and how we built it.
When beginning to design the system, we first looked for the advantages that we as defenders have when dealing with this kind of threat. First, the attacker’s code must be visible to the browser and, by extension, us. Second, to complete their attack they need to exfiltrate data. Third, the skimming code is frequently obfuscated or contains signatures unique to malicious scripts and rules can be written to detect this.
How Merry Maker Works

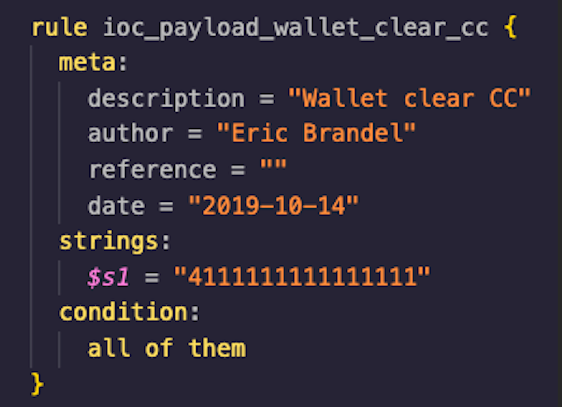
Merry Maker operates by performing realistic website activity, similar to what an actual guest would do. The Javascript and network activity generated by this is then saved for analysis. Merry Maker also looks for things including known malicious domains and new domains that it has not seen before. If either of those are discovered, the tool creates an alert. It can also run Yara rules against the contents of the requests, so defenders can look to see if specific data or types of data are being exfiltrated. For instance, it can detect a specified credit card number or the existence of base64 encoded data.

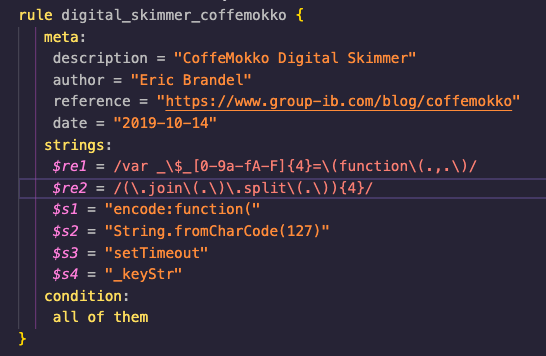
Merry Maker also grabs all first and third party Javascript and can capture the present state of the Document Object Model (DOM) at any moment. All this data is returned and run through another series of rules. These rules are also written in Yara, enabling teams to quickly add detection as they see fit, and to utilize any publicly available rules.

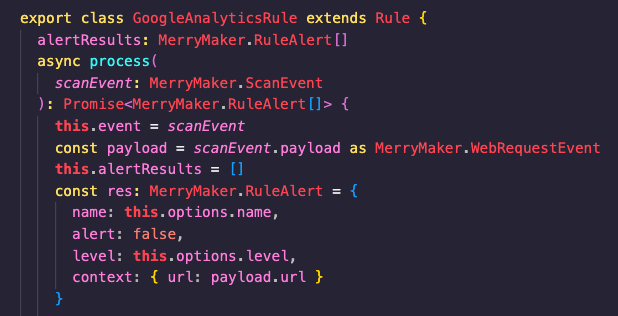
And, finally, additional detections can be added via Typescript. This allows for more advanced detections to be created.

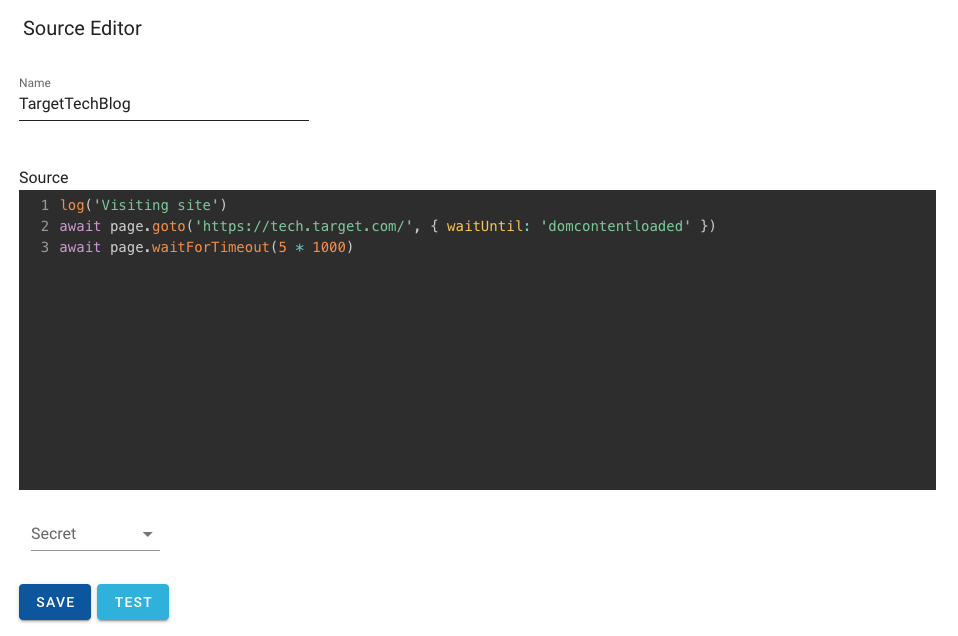
Behind the scenes, Merry Maker utilizes Puppeteer and Headless Chrome. Puppeteer enables us to control Chrome using instructions written in Javascript, which are maintained and tested via the User Interface (UI). There is support for basic versioning of these sources and it is straightforward to switch back and forth between different copies.
Running that source results in thousands of events being generated. All of them are brought back and stored, and rules can be created to run against any of them. If a rule hits, an alert is fired. Merry Maker supports three different alert types:
- Basic, which are displayed in the UI
- Kafka
- GoAlert
Merry Maker also supports utilizing Indicators of Compromise (IOCs) and will monitor the traffic it sees for known digital skimming domains. These are managed through the UI and enable the user to easily add domains to this “watch list.” These can be from an intel provider or from publicly available lists.
How We Built Merry Maker

Merry Maker has four main components:
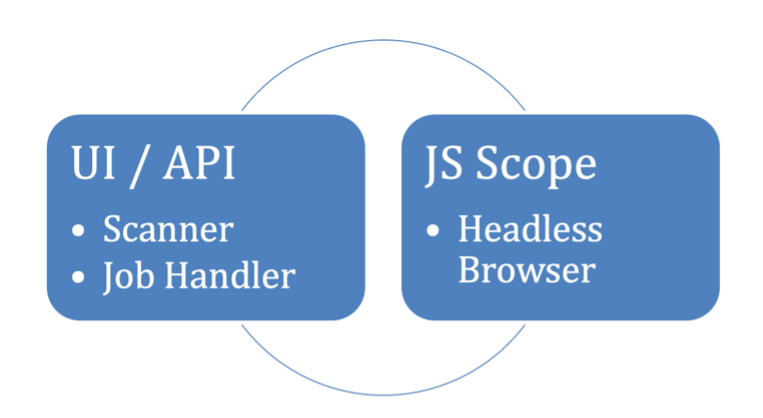
- JS Scope (headless browser)
- Scanner (Rules)
- UI/API
- Job Handler

JS Scope
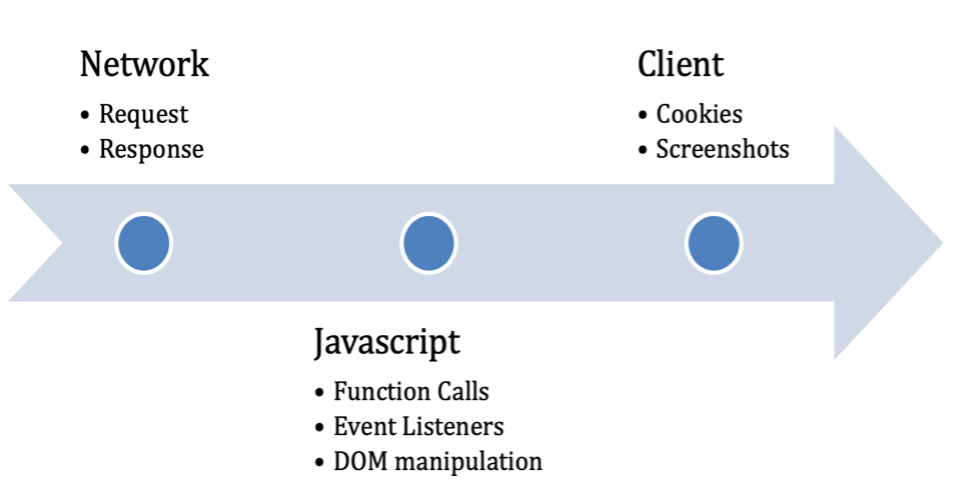
Merry Maker is built to mimic the behavior of real users as they navigate a site: searching for a product, adding it to the cart, entering payment details, and submitting the order. All client-side code that runs during those steps can only be fully executed in a real browser. JS Scope depends on Puppeteer to drive a headless browser with the addition of pre-injected scripts to hook native function calls. JS Scope gives us a better understanding into the behavior of client-side code beyond static analysis. Every hooked function call, web request, response, cookie, and other relevant calls are captured and analyzed in near real-time.

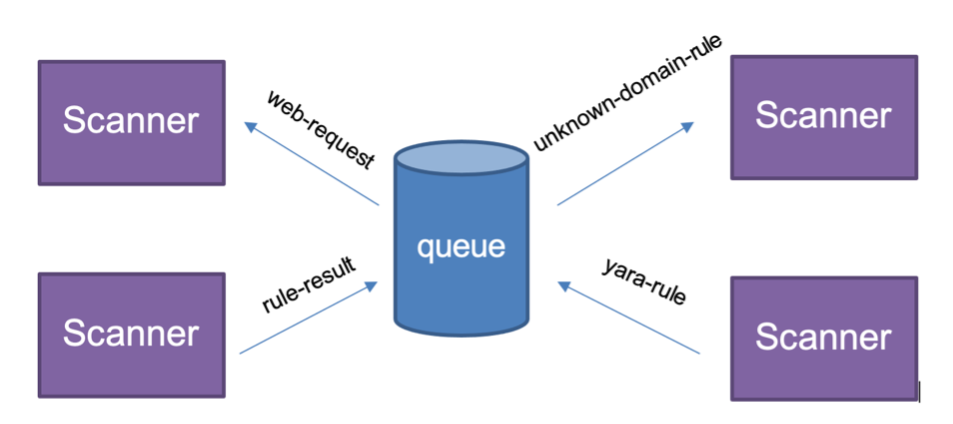
Scanner
JS Scope events are sent over a message bus to be consumed by the Job Coordinator and Scanner. The Scanner will inspect the event and determine which rules need to be run. A single event may be scheduled to be inspected by more than one rule.
For example, a web request may be run through an IOC Rule, Unknown Domain Rule, and a Yara Rule. When a rule alerts on an event, it is immediately sent to the Job Coordinator and forwarded to the preconfigured endpoints (Kafka, Web hook, SMS). All these actions take place while the site is being scanned, instead of waiting for the scan to complete.
What Does Merry Maker Look Like?
In order to understand the functions of Merry Maker, let’s also walk through the UI in detail to share what each view represents and where a user can go to find specific information.

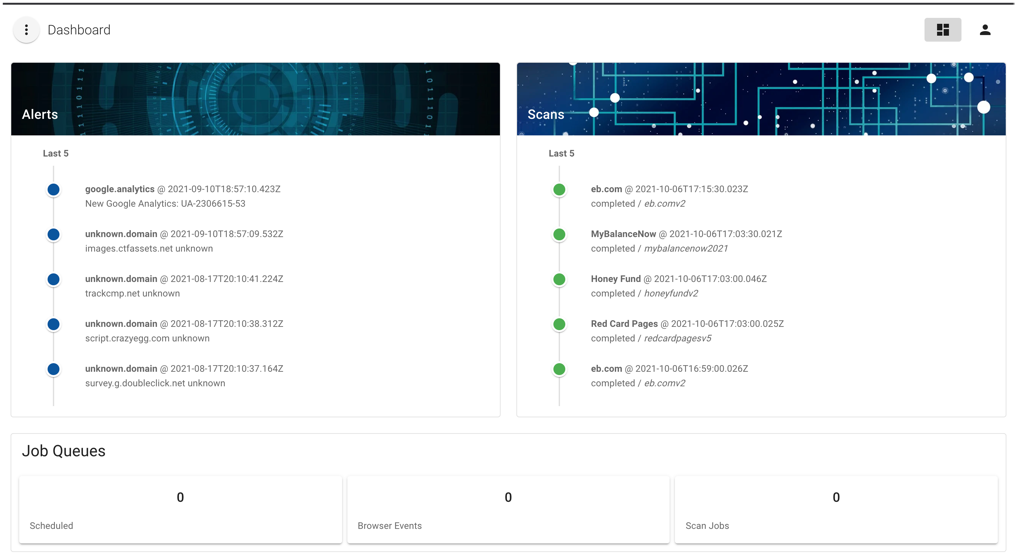
Dashboard
The Dashboard view presents the current state and health of the system. Here users can quickly see the most recent alerts, active and recently run scans, and the number of events in the queue.

Alerts
The Alerts view lists all recorded Rule Alerts with event source attribution.

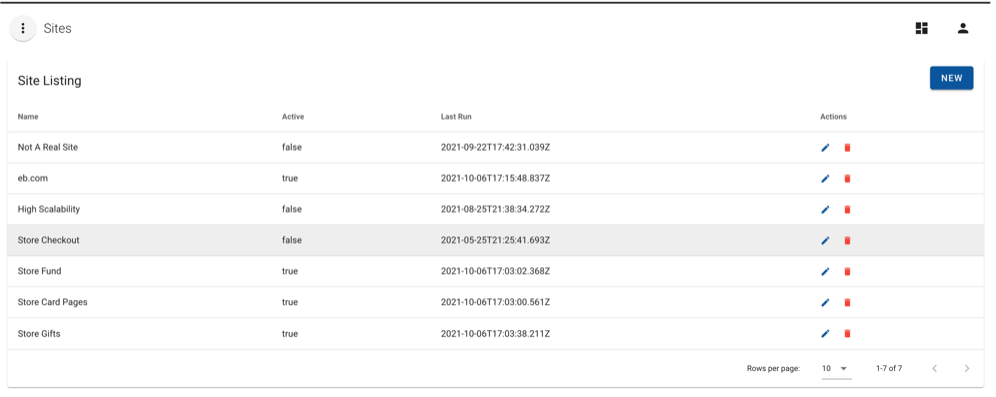
Sites
The Sites view lists all monitored sites and their Active status. Users can manage existing site records, delete, and create new sites.

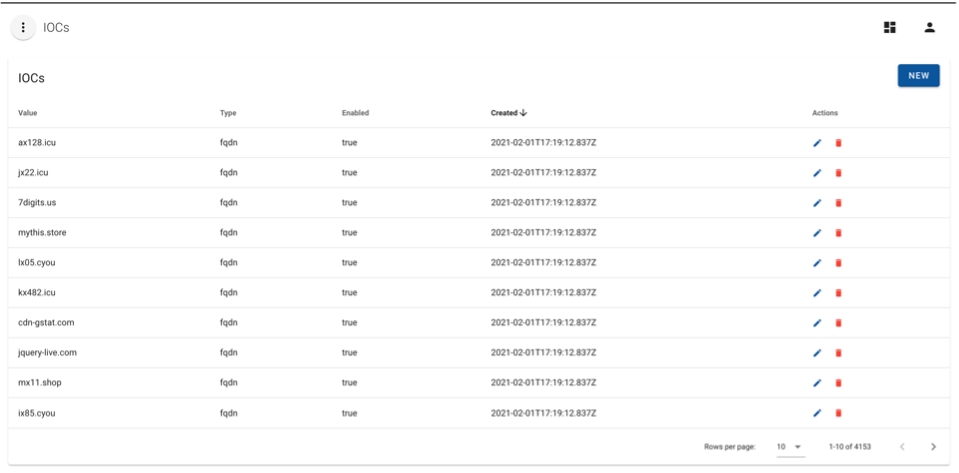
IOCs
The IOCs view allows users to manage active IOCs used in alerting for various rule types.

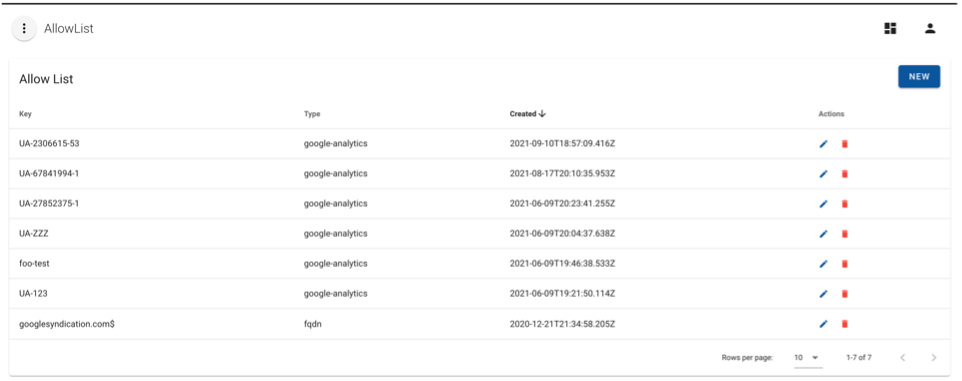
Allow List
The Allow List feature prevents alerting on false positives and stops rules from inspecting known events.

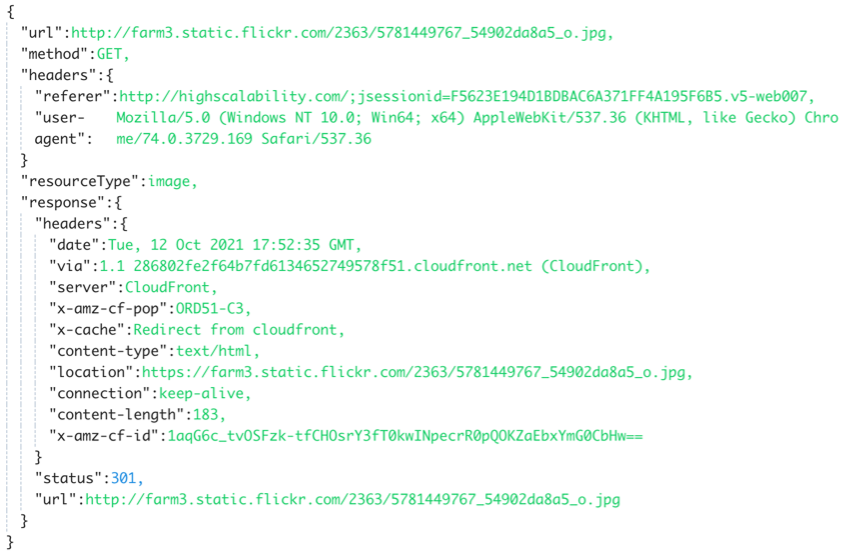
Request
Here is an example of an HTTP GET request captured during a scan. This data is used to alert on the domain, URI, and headers based on the available rules.

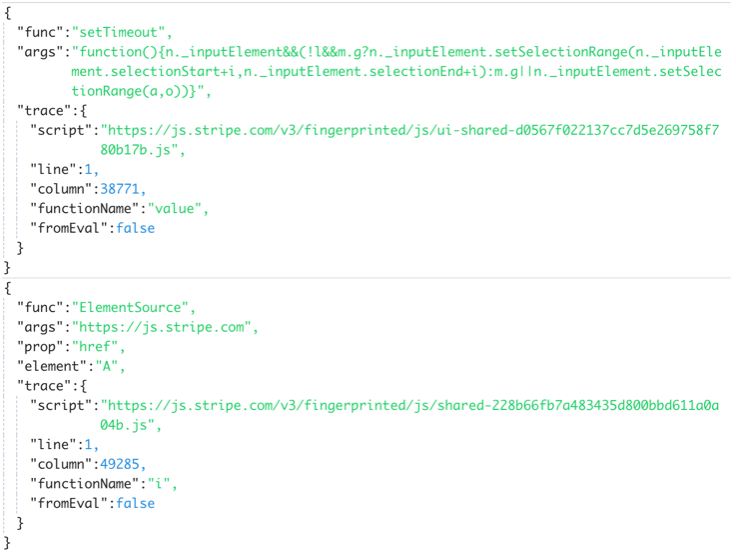
Function Calls
An example set Timeout and ElementSource call hooked during a scan. These calls can be used for detection and tracking third-party JavaScript behavior.
Merry Maker has provided an extra layer of security and assurance for our guests as they shop online, and in open sourcing this project, it’s our hope that the rest of the security community can benefit from the framework and what we’ve learned.
Click here to access the Merry Maker open source project.
Click here to read an introduction to Merry Maker.
